ผมเชื่อว่าหลาย ๆ ระบบ น่าจะมีปัญหาที่พบบ่อยแบบเดียวกันคือการรับ Concurrent ในระบบ คำถามคือเราจะทำยังไงที่จะเพิ่ม Concurrent ให้ได้มากที่สุด ทางแก้มีมากมายครับตั้งแต่การเพิ่มเงินเพิ่ม Hardware จนถึงการเปลี่ยนโครงสร้างการทำงานในระบบ วันนี้ผมจะมาเล่าหนึ่งวิธีในการช่วยเพิ่ม Concurrent ในระบบแบบที่ไม่ซับซ้อนมากและใช้วิธีที่ไม่ได้ แพงจนเกินไปมาฝากกันครับ
ยกตัวอย่างเทคโนโลยีดั้งเดิม
ขออนุญาตยกตัวอย่าง Stack ที่ใช้กันมาก Linux, Apache, MySQL, PHP เราจะเรียกรวมกันว่า
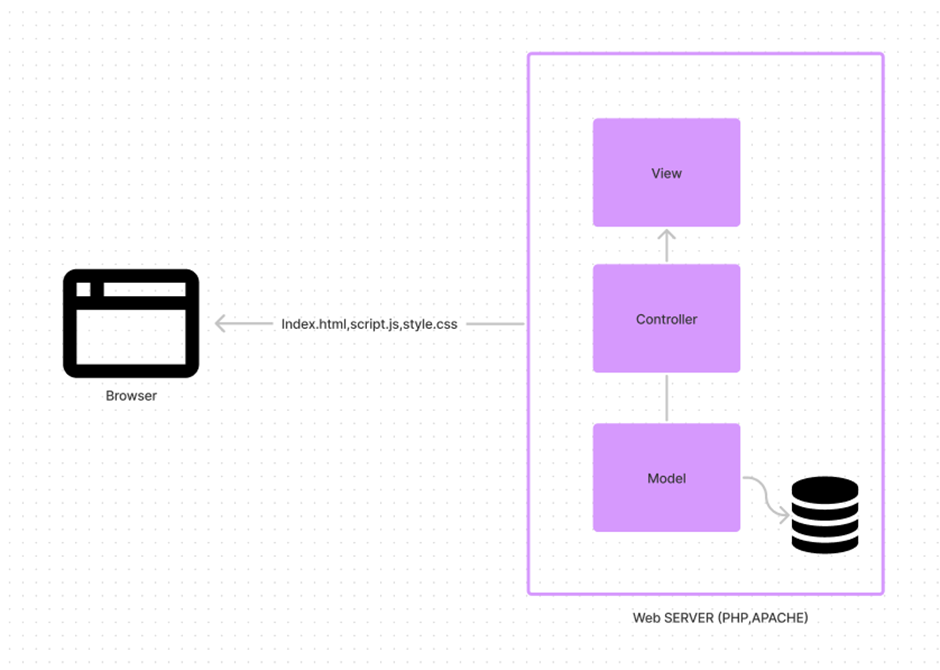
“LAMP Stack” Stack นี้ใช้กันมาเนิ่นนานและยังใช้อยู่ในปัจจุบัน โดยมี PHP เป็น Core หลัก ซึ่งอย่างที่ทราบกันดีว่า PHP นั้นมี Framework มากมาย แต่โครงสร้างแต่ละตัวในตระกูล PHP ดั้งเดิมนั้นไม่ต่างคือ จะมีการ Generate หน้า HTML มาจากฝั่ง Server เลยก่อนที่จะส่งมาให้กับ Browser เราเรียกวิธีการแบบนี้ว่า Server-Side Rendering (SSR)
SSR ไม่ได้มีแค่ PHP นะครับมีในภาษาอื่นด้วย Concept เดียวกัน
ข้อดีของ SSR แบบดั้งเดิมคือมัน Dev ง่ายตัว Framework มันจะมีการแบ่ง MVC ข้างในอยู่แล้วใช้ Dev คนเดียวก็ได้และภาษา ก็คือ HTML/JS/PHP ธรรมดา

ข้อเสียของมันคือทุกครั้งที่มีการ Interaction อะไรก็ตามมันจะต้องส่งไปร้องขอ Server ให้ Generate HTML ชุดใหม่มาทุกครั้ง ทำให้แม้แต่แค่กดปุ่มเปลี่ยนหน้าที่เคยไปมาแล้วมันก็ต้องให้ Server Query Database มัดรวมทั้งหมดมาให้
ปรับจุดที่ 1 โยกฝั่ง view มาไว้ที่ Client
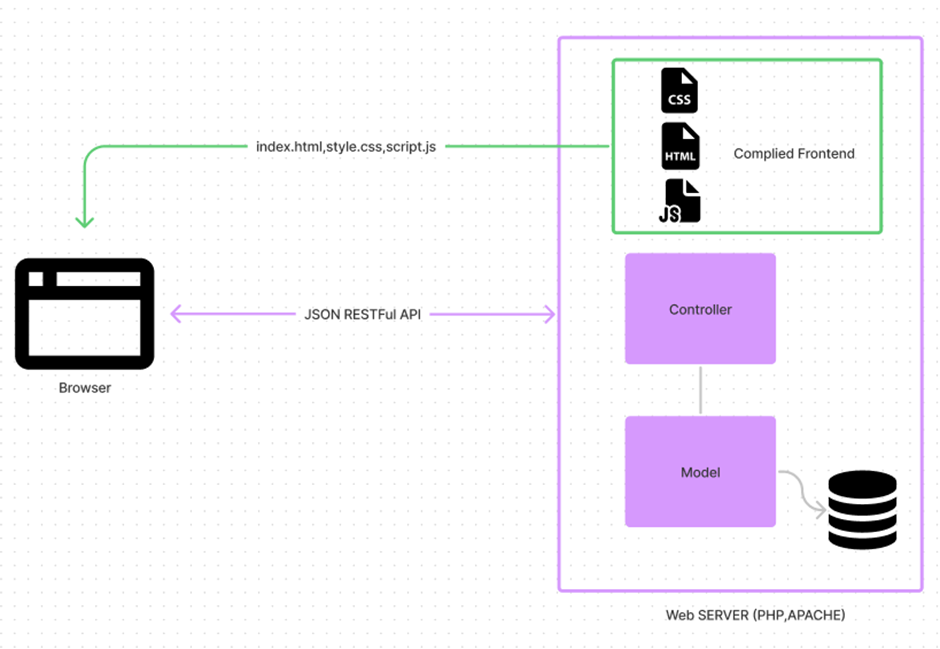
นี่แหละคือจุดที่ทำให้ตระกูล Frontend Framework ต่างๆกำเนิดเกิดมา คือความต้องการที่จะโยกฝั่ง View มาไว้ที่ Client ซึ่ง Frontend ส่วนใหญ่คือภาษา JavaScript ครอบด้วย Framework เช่น Vue, React, Angular Framework เหล่านี้ทำหน้าที่เหมือนกันคือทำหน้าทีแสดงผลข้อมูล จัดการ Page และ Routing โดยเปลี่ยนจากการเปลี่ยนหน้าโดยการร้องขอหน้าใหม่จาก Server ไปเป็นการเปลี่ยนหน้าผ่าน Frontend แทน
ส่วน Data ที่จะส่งมาจาก Controller เราจะใช้ API Format ต่างๆ อย่างที่ TOP HIT นั้นคือ JSON Restful APIลองมาดูภาพด้านล่างเพื่อกัน งง นะครับ

เพียงเท่านี้ Concurrent โดยรวมในระบบก็จะเพิ่มมากขึ้นมาก เพราะ Server ไม่ต้องรับภาระ Render View ที่ไม่จำเป็นและที่สำคัญในการคำนวณง่ายๆหรือ Interaction ง่ายๆ ถ้ามันจบใน Frontend ได้ มันก็จะแสดงผลให้ User เห็นทันทีโดยไม่ต้องพึ่ง Server เลย
ปรับจุดที่ 2 สู่ความเร็วแบบทะลุมิติ
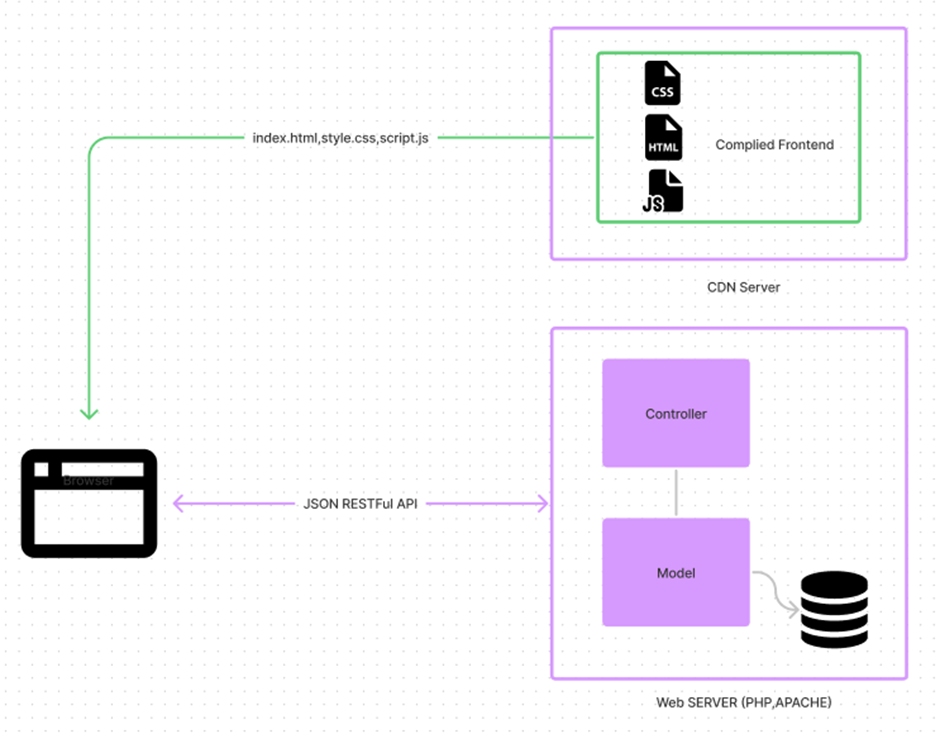
อย่างที่เราเห็นในแบบแรกครับ เรายังต้องเอา File Frontend ต่างๆไปวางไว้ที่ Server ยังไงซะ การ Serve Static File บน PHP Webserver มันก็สิ้นเปลืองพลังงานอยู่แล้วครับ วิธีการที่ดีกว่าคือการเอา Static File ทั้งหมดไปไว้บน CDN Server ครับ
CDN ย่อมาจาก Content Delivery Network ทำหน้าที่จัดเก็บและกระจาย Static File หรือ Content ต่างๆไปในหลายภูมิภาค เช่นถ้า Server เราตั้งที่ไทย User อยู่ USA จากเดิมเค้าต้องการ File เค้าต้องผ่านหลาย HOP Server เพื่อมาถึงเครื่องเรา แต่ถ้าเราใช้ CDN เราโยนมันขึ้น CDN USER สามารถรับ File ได้จาก CDN ที่ใกล้ที่สุดได้ทันที เรียกได้ว่ามันสร้างมาเพื่อลดภาระของ Server ลงไปอีก

เราโยก File Frontend ไปไว้บน CDN มันก็จะได้ตามภาพ เท่ากับว่าถ้ามีกรณี User กดผิดหรือไม่ได้ตั้งใจเข้ามาหรือเกิดเคสต่างๆที่ไม่ได้ส่ง Request เข้ามาใน Webserver Server ก็จะไม่ได้ทำงานเลย !!!! การจะรับโหลดได้มากขึ้นไปอีกโดยใช้ Server ตัวเดิม
สุดท้ายเหมือนดั่งทุก Blog อยากให้ทุกท่านได้ลองเทคโนโลยีใหม่กันเยอะๆนะครับของใหม่มันถูกสร้างมาทดแทนของเก่ามันปิดข้อจำกัดและปิดปัญหาที่เคยเกิดขึ้นไปมากมายขอแค่เราเปิดใจเรียนรู้และพยายามตามมันให้ทันก็จะได้ Solution เด็ด ๆ แบบนี้ครับ สำหรับท่านที่สนใจบริการของ Cloud HM สามารถติดต่อเราได้ผ่านช่องทางนี้นะครับ ขอบคุณครับ
— Cloud HM

 Blog Home
Blog Home





